Announcing "Bookshelf shortcode", a Micro.blog plug-in
Let me introduce to you a brand new Micro.blog plug-in of mine. It’s called Bookshelf shortcode. 🥳


This plug-in contains a single “shortcode” that can be used to embed a Micro.blog bookshelf on any Micro.blog page.
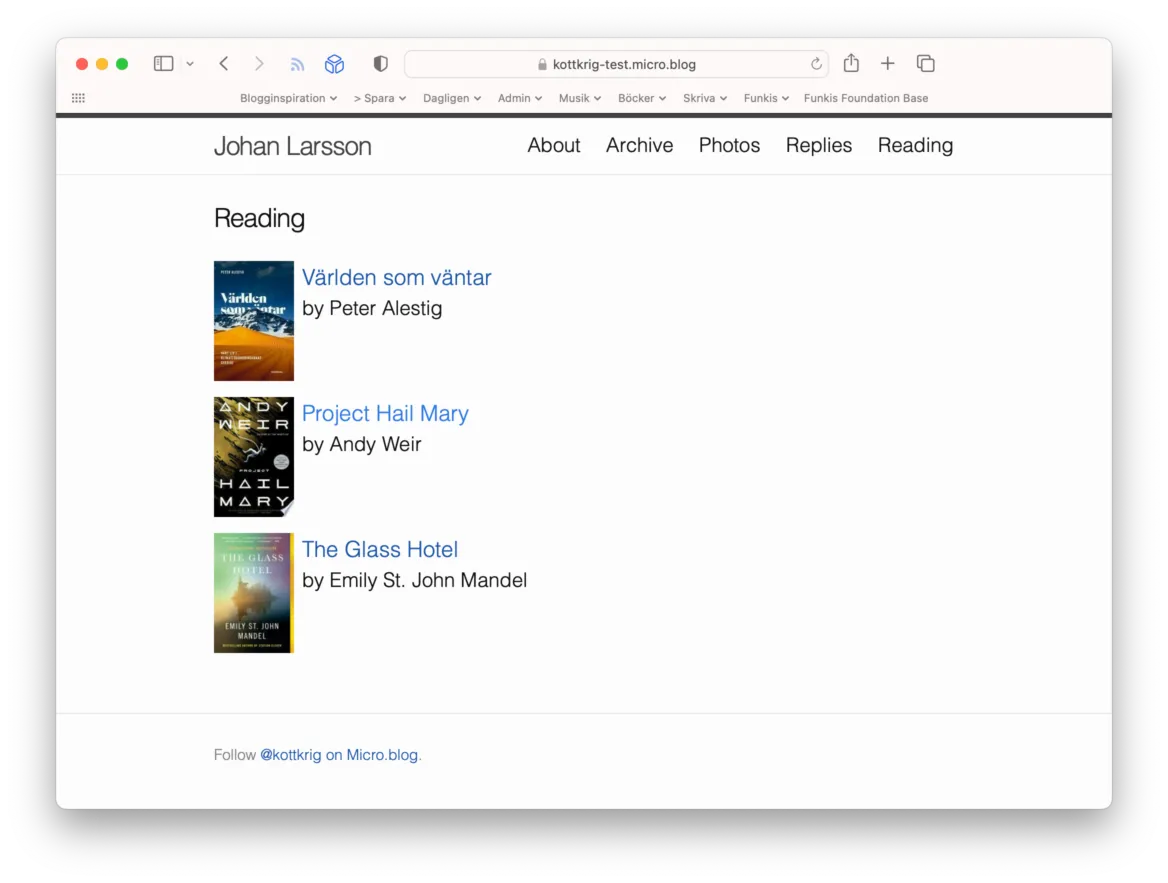
For example, to embed my “Currently reading” bookshelf on a page, I add this code snippet to the page:
{{< bookshelf "currentlyreading" >}}
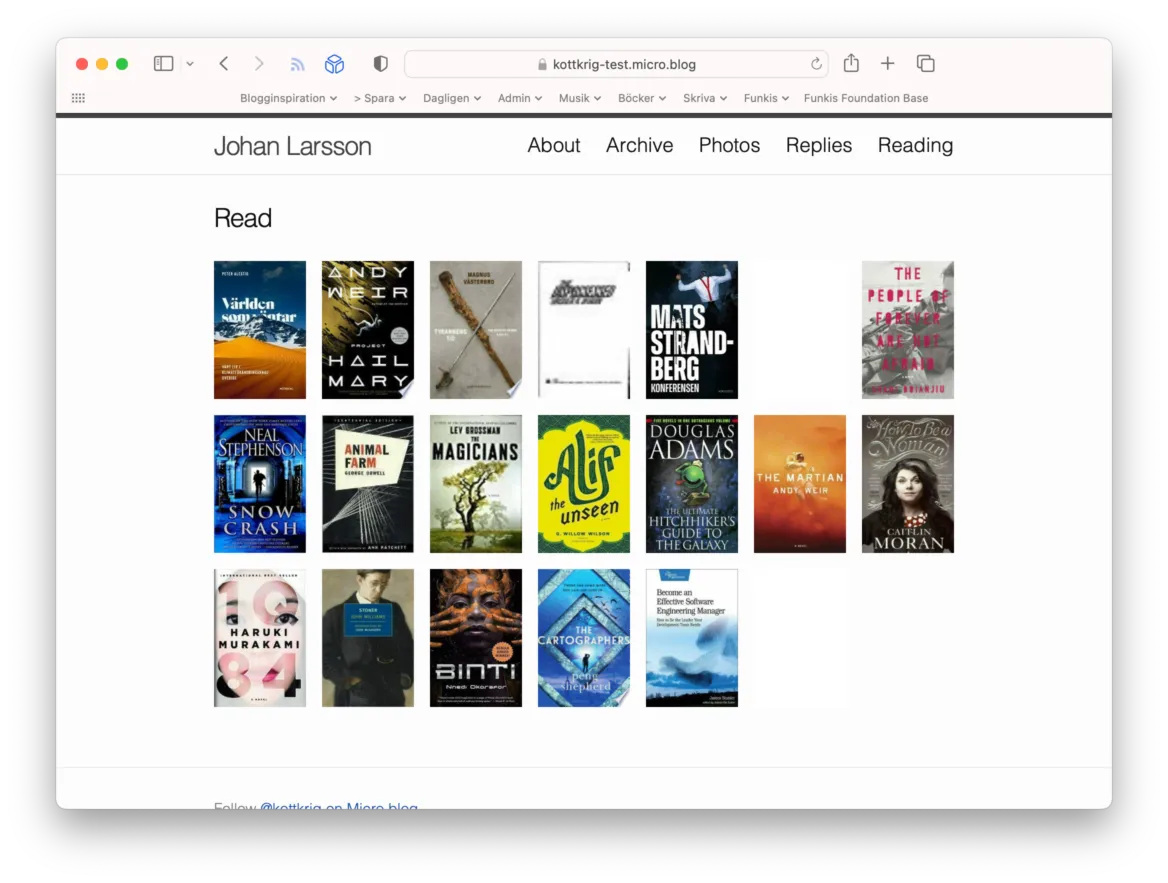
Or, in cases where I want to display lots of books, I can use the “grid” variant.
{{< bookshelf shelf="finishedreading" variant="grid" >}}
It’s even possible to embed two separate bookshelves on the same page.

Thanks so much for making this. I'm struggling to have it show up for me. Do I just create a page, paste in the code, replace part of your example ("{{< bookshelf shelf="finishedreading" variant="grid" >}}) with my own page? If so, I've tried that with {{< bookshelf shelf="reading-2022" variant="grid" >}}, but I can't get it to work. I'm sure it's user error on my part. Thanks!
@schenkenberg thank you for trying out the plug-in. I'm sorry you're having issues. It's intended to work in the way you describe it.
Just to double check, is your tag shelf="reading-2022" referring to the name of a bookshelf or the name of a page? Your post seems to imply that it's the name of the page but the plug-in actually expects it to be the name of the bookshelf that you want to display. So if your bookshelf name is something else, perhaps "reading-log-2022", try entering that and see if that works better.
And if that doesn't work. Would you mind having a peek at the Micro.blog logs to see if you can spot any errors? The log is available at this link: https://micro.blog/account/logs
Thanks so much for the quick and polite response. You were right — that was the name of my page that the bookshelf shows up on: stephenschenkenberg.com/reading-2...
I have tried to use the code this way: {{< bookshelf shelf="Reading-Log-2022" variant="grid" >}} But I can't get it to work. I don't see any errors on that logs page you mentioned: www.dropbox.com/s/ov1fglq...
Here's my attempt at the page: www.dropbox.com/s/m5c0oe3...
Thanks again for your help!
I just saw some errors here: www.dropbox.com/s/c90nuqb...
(If you'd prefer email, I'm at schenkenberg at hey dot com. Here is fine too, though. Thanks!)
@schenkenberg I figured it was easier to continue by email so I just sent you my best guess at what's going on.